| Home | Inhoudsopgave | Playground | Opdrachten | Links |
Inhoud | 3. Statements (opdrachten)Statements zijn de basis van een programmeertaal. Een heel script bestaat enkel uit statements. In dit hoofdstuk wordt je uitgelegd wat het precies zijn. Naar boven3.1. Wat zijn statements?Statements zijn simpelweg de opdrachten die je aan de browser geeft. Normaliter gebruik je één statement (opdracht) per regel, ze worden dus gescheiden door een enter: JavaScript:
Als je toch meerdere statements achter elkaar wil op 1 regel, dan kun je ze scheiden met een puntkomma: JavaScript:
Het is een goede gewoonte, zelfs als je maar één statement per regel schrijft, om altijd een puntkomma achter een statement te zetten: JavaScript:
Dit is overzichtelijker, en je kan het nooit fout doen. Bedenk wel: één statement betekent niet dat er ook maar één ding gebeurt. Er kan een heleboel gebeuren in een statement. Naar boven3.2. Functie document.writeJe wil heel vaak iets aan de gebruiker laten zien. Dit kan onder andere met document.write(). Waarbij tussen de haakjes de tekst komt te staan die je wil laten zien: JavaScript:
Wat document precies betekent kom later in deze cursus (H10.3). Het enige wat dit stukje code doet is de tekst Hello world! op het scherm zetten. De aanhalingstekens (") betekenen dat de computer dat wat ertussen staat als tekst moet zien en niet als code. Dat noem je dan een zogeheten string (= reeks van tekens), daarover meer in H4.5. Het enige wat je nu moet weten, is dat als je letterlijke tekst wil laten zien dit tussen dubbele aanhalingstekens (") of enkele aanhalingstekens (') moet staan. Een mix daarvan mag niet. JavaScript:
Zoals je ziet zijn er dus meerdere manieren om hetzelfde te bereiken. In dit geval kun je 42 als getal schrijven of als letterlijke tekst, voor de uitvoer maakt dat niks uit. Bij het schrijven van getallen moet je er rekening mee houden dat bij cijfers 'achter de komma' er geen komma gebruikt wordt maar een punt. Dus niet: 1,5. Maar wel: 1.5. Met document.write() laat je dus iets aan de gebruiker zien. Wat je laat zien is in HTML, dus je kan ook schrijven: JavaScript:
Nu zul je dus als uitvoer de tekst Hello world! vetgedrukt op het scherm krijgen. Naar boven3.3. CommentaarIn de vorige paragraaf stond dit stukje code: JavaScript:
Er is echter nog niet uitgelegd wat die twee slashes betekenen. Met twee slashes kun je aangeven dat de rest van die regel commentaar is. Dus vanaf de // tot aan het einde van de regel wordt alles door de browser genegeerd. Dit is erg handig om uitleg bij je code te geven, zodat je later als je wat wil veranderen beter begrijpt wat dat stukje code doet. Behalve commentaar met // is er ook commentaar met /* */. Bij die laatste variant kun je meerdere regels commentaar invoegen. Daarbij begint het commentaar namelijk bij /* en het eindigt bij */. Net zoals in CSS dus. Daardoor kan je ook binnen één regel commentaar geven dat nog voor het einde van die regel ophoudt: JavaScript:
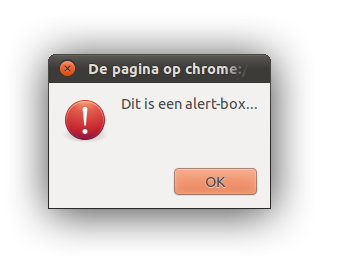
3.4. Functie alertJe kan al tekst op het scherm laten verschijnen, maar soms wil je zeker weten dat je de aandacht van de gebruiker krijgt. Dan wil je dus eigenlijk een pop-up venstertje weergeven. Dat kan met alert(), die werkt hetzelfde als document.write() alleen komt het dan niet simpelweg op het scherm te staan maar krijg je een pop-up venstertje: JavaScript:
Heeft dus als resultaat: Tussen de haakjes kun je alles invullen dat je ook bij document.write() kan invullen. Alleen werkt HTML daar niet: JavaScript:
Hierbij zal je dus achtereenvolgens 3 pop-up venstertjes krijgen die de teksten Letterlijke tekst, 42 en <b>Jammer genoeg niet vetgedrukt</b> laten zien. Waarbij je bij de laatste dus de <b> en </b> gewoon ziet staan en het dus niet vetgedrukt wordt. Naar boven3.5. Opdrachten
|